怎么将webp格式转换为jpg?在数字图像处理的过程中,选择合适的文件格式对于优化图片的使用和存储至关重要。WebP与JPG是两种常见的图片格式,各有其特点与应用场景。然而,在某些情况下,将WebP图片转换为JPG格式后,使用起来会更加方便。首先,WebP是一种由谷歌开发的图片格式,旨在提供更高的压缩率和更小的文件大小。它支持无损和有损压缩,并且在相同质量下,WebP的文件比JPG小得多,因此广泛用于互联网应用中,尤其是在网页加载速度和带宽占用方面。然而,尽管WebP有许多优点,但它并没有得到所有设备和软件的普遍支持。与WebP相比,JPG格式则具有更广泛的兼容性。几乎所有的操作系统、图像查看软件和网站都支持JPG格式,这使得JPG成为图像共享和浏览时的常见选择。在日常使用中,许多用户习惯于使用JPG格式,因为它更易于打开和处理。如果你将WebP图片转换成JPG后,其他设备和平台上的兼容性问题就不复存在,用户无需安装额外的插件或软件,就能轻松查看和编辑图片。
图片格式的种类非常多,但是兼容性好的却不是很多,webp就属于兼容性差的一种,通常这时候大家会将其转换成jpg格式后再使用,那怎么转换呢?今天就让小编来带领大家一起学习吧。

webp转换jpg方法一:利用“星优图片处理大师”软件
软件下载地址:https://www.xingyousoft.com/softcenter/XYImage
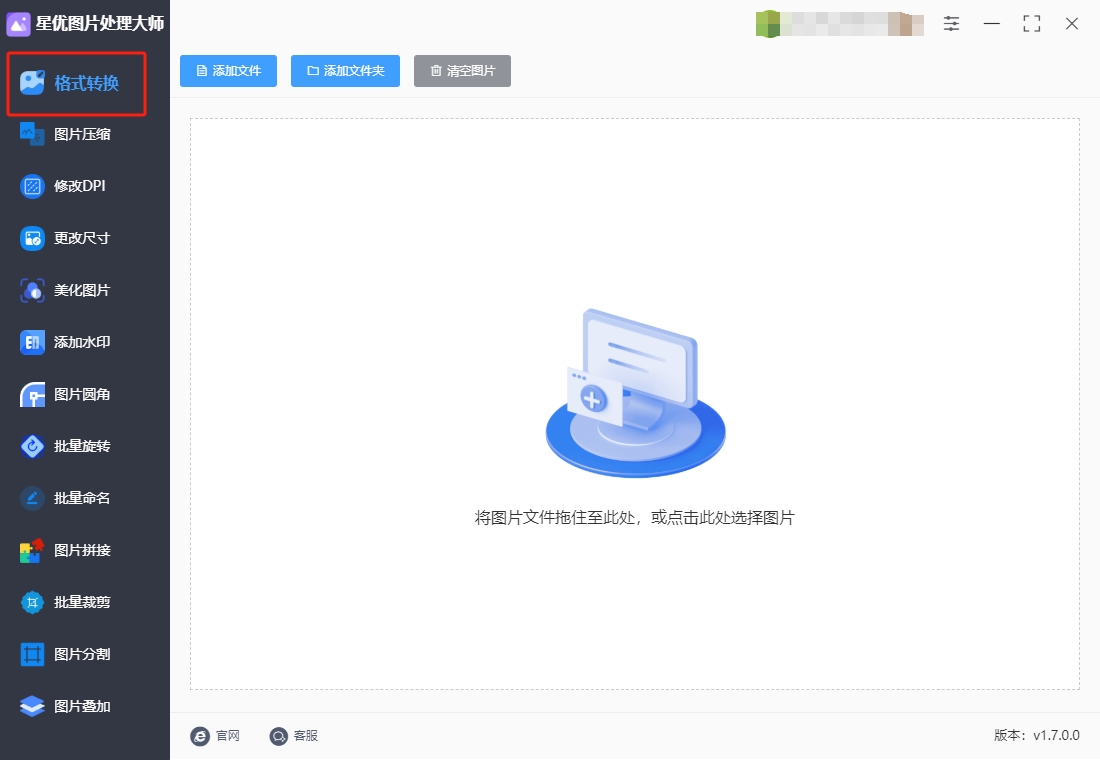
步骤1,本次使用的“星优图片处理大师”软件是一个包含图片格式转换功能的图片处理工具,使用前请将其安葬到电脑上,安装好后打开使用,并点击左侧列表上方的【格式转换】功能。

步骤2,如下图所示点击【添加文件】按键后会弹出文件选择窗口,这样我们就可以将等待转换的webp图片添加到软件里面了,支持批量格式转换。

步骤3,设置【输出格式】,也就是转换后的图片格式,本次你需要设置为“jpg”。

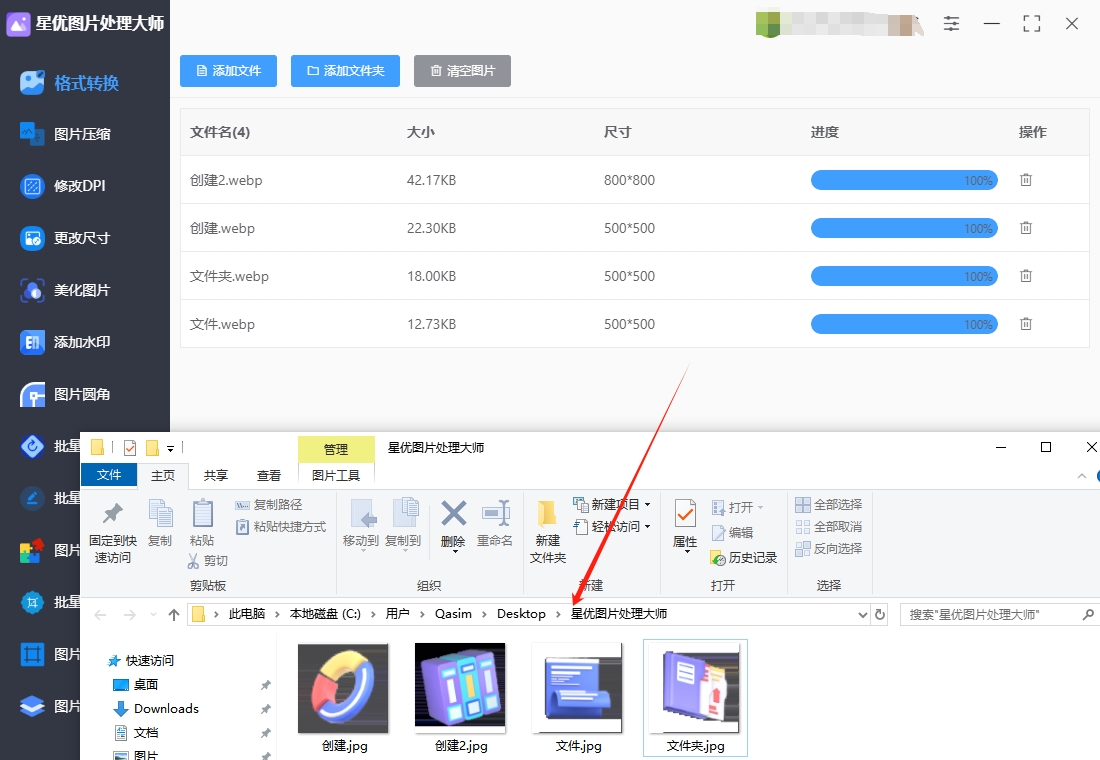
步骤4,点击软件上的【开始转换】红色按键进行启动,图片格式转换一般都很迅速,并且在转换结束时软件会打开输出文件夹,这样大家即可在第一时间找到转换成的jpg图片。

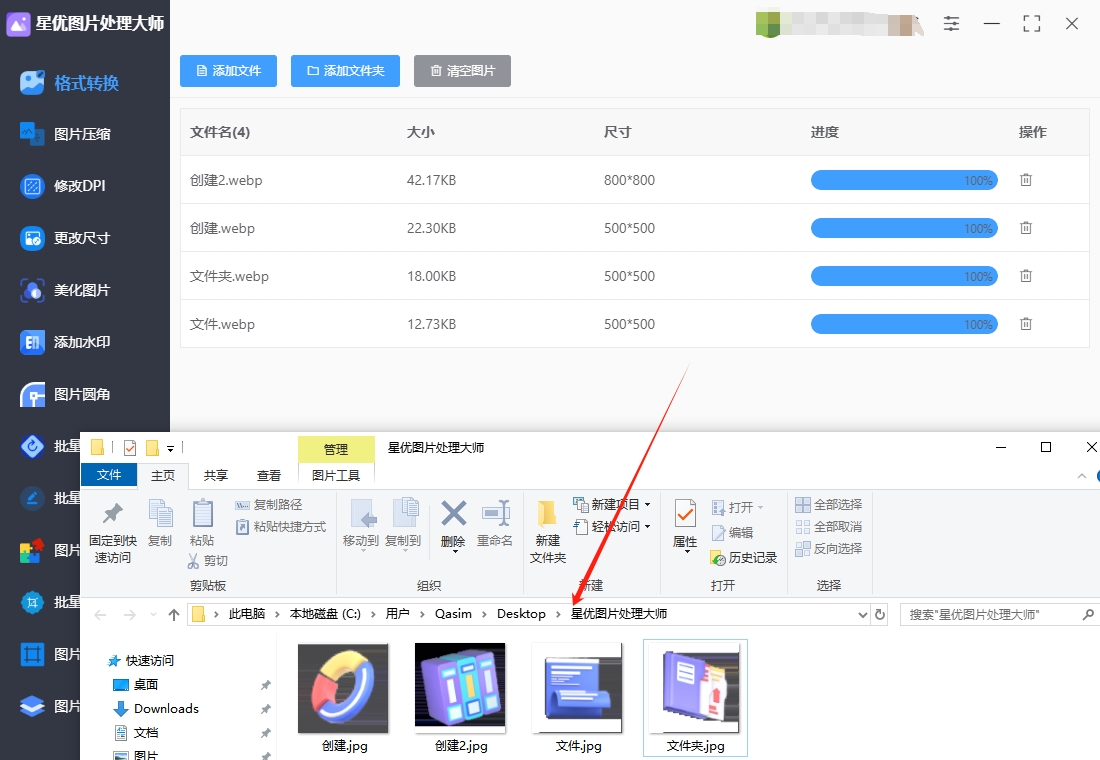
步骤5,最后从下图可以清楚的看到,添加到软件里的几张webp图片已经被成功转换jpg格式,证明方法使用正确。

webp转换jpg方法二:利用“Photoshop”软件
一、Photoshop 转换 WebP 为 JPG 的详细步骤
1. 确认 Photoshop 版本与插件支持
支持版本:Photoshop 22.0(2021 年 3 月)及以上版本:原生支持 WebP 格式(无需插件)。旧版 Photoshop(如 CC 2019 及更早):需安装第三方插件(如 WebPShop)。
操作前检查:打开 Photoshop,点击“文件” > “打开”,查看文件选择对话框中是否显示 .webp 扩展名。若无显示,需升级 Photoshop 或安装插件。
2. 安装 WebPShop 插件(如需)
适用场景:旧版 Photoshop。
步骤:下载插件:访问 WebPShop GitHub 发布页,下载对应系统的插件文件(如 .8bi 文件)。
安装插件:
Windows:将.8bi 文件复制到 Photoshop 插件目录(如 C:\Program Files\Adobe\Adobe Photoshop [版本]\Plug-ins)。macOS:复制到 /Library/Application Support/Adobe/Plug-Ins/[Photoshop 版本]。重启 Photoshop,确认可打开 WebP 文件。
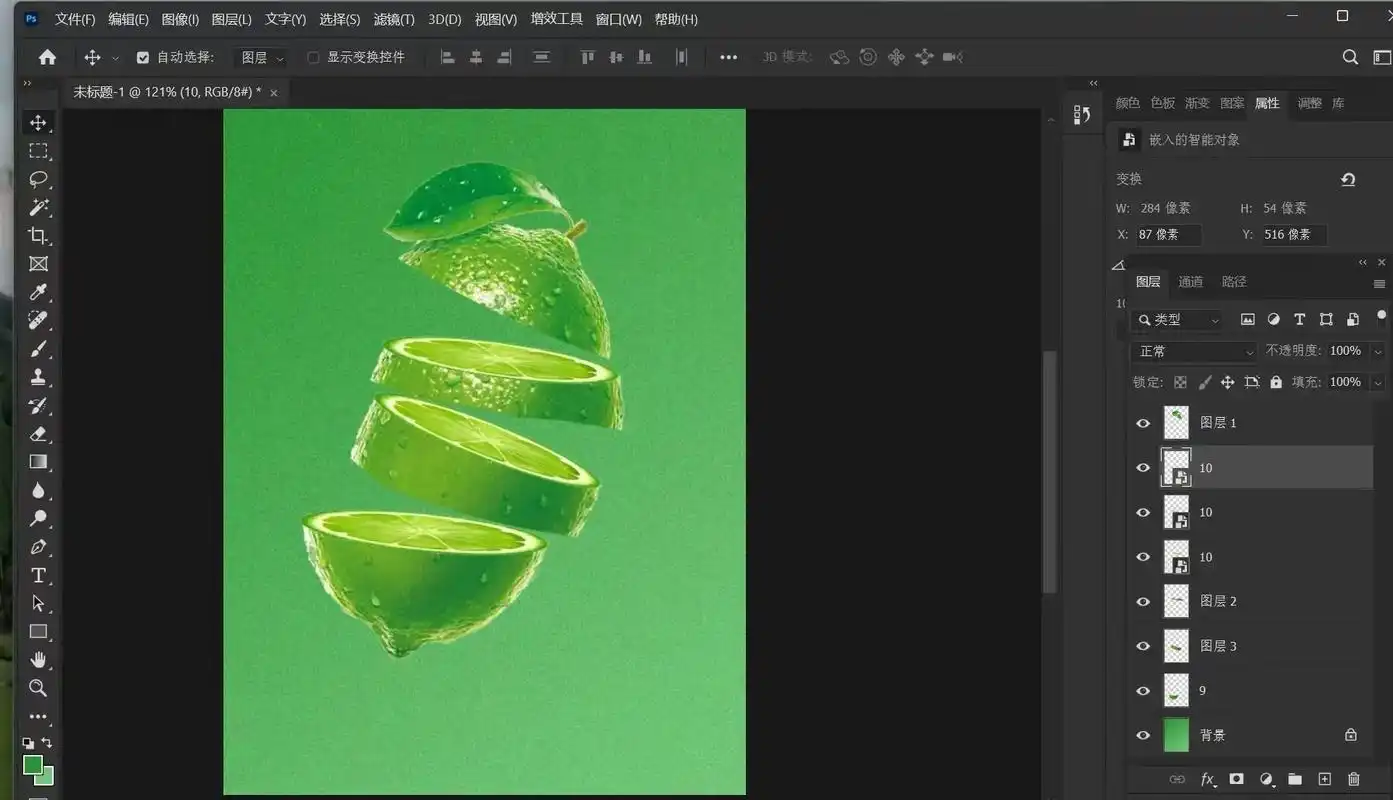
3. 在 Photoshop 中打开 WebP 文件
方法:点击“文件” > “打开”,选择目标 WebP 文件。或直接将 WebP 文件拖入 Photoshop 窗口。
4. 转换为 JPG 格式并导出
编辑图片(可选):
如需调整尺寸、颜色或裁剪,可在导出前完成。
导出为 JPG:
点击“文件” > “导出” > “导出为”(或“存储为”)。
在弹出的对话框中:
格式:选择“JPEG”(.jpg 或 .jpeg)。
品质:拖动滑块调整(1-12 级,12 为最高画质,文件体积最大)。
颜色配置文件:建议保留原配置(如 sRGB),除非有特殊需求。
点击“导出”,选择保存路径并确认。
5. 验证 JPG 文件
右键点击导出的 JPG 文件,选择“属性”(Windows)或“显示简介”(macOS),确认文件类型为 JPEG。
二、关键注意事项
1. 版本兼容性
Photoshop 22.0+:直接支持 WebP 打开和导出。
旧版 Photoshop:必须安装 WebPShop 插件,否则无法打开 WebP 文件。
替代方案:若无法升级或安装插件,可使用其他工具(如在线转换器、GIMP、IrfanView)临时处理。
2. 画质与文件体积平衡
JPG 品质设置:
高画质(品质 10-12):适合印刷或高质量展示,但文件较大。
中等画质(品质 7-9):适合网页或日常分享,兼顾画质与体积。
低画质(品质 1-6):文件极小,但可能出现明显压缩痕迹(如马赛克、色块)。
建议:根据用途选择品质,如网页用图建议品质 8-10。
3. 透明背景处理
WebP 特性:支持透明背景(Alpha 通道)。
JPG 限制:不支持透明背景,导出时透明区域会自动填充为白色或黑色(取决于 Photoshop 设置)。
解决方案:
若需保留透明背景,应导出为 PNG 格式而非 JPG。
或在导出前手动填充背景色(如用“油漆桶工具”填充白色)。
4. 色彩模式
JPG 要求:必须为 RGB 模式(不支持 CMYK 或灰度)。
检查方法:
点击“图像” > “模式”,确认“RGB 颜色”已勾选。
若为 CMYK,需先转换为 RGB(点击“图像” > “模式” > “RGB 颜色”)。
三、常见问题解决
1. 无法打开 WebP 文件
可能原因:
Photoshop 版本过低且未安装插件。
文件损坏。
解决方案:
升级 Photoshop 至最新版本。
或安装 WebPShop 插件后重试。
用其他工具(如 Chrome 浏览器)打开文件,确认是否损坏。
2. 导出 JPG 后颜色异常
可能原因:
色彩配置文件不匹配(如原图为 ProPhoto RGB,导出为 sRGB)。
Photoshop 的颜色设置未校准。
解决方案:
导出时保持与原图一致的色彩配置文件。
或在 Photoshop 中统一色彩配置(点击“编辑” > “颜色设置”,选择“sRGB IEC61966-2.1”)。
3. 导出 JPG 后文件体积过大
原因:JPG 品质设置过高。
解决方案:
降低导出品质(如从 12 降至 8)。
或在导出前调整图片尺寸(点击“图像” > “图像大小”,减小像素值)。
四、总结与建议
Photoshop 用户:升级至最新版本或安装 WebPShop 插件,按本文步骤操作。
临时需求:使用在线工具(如 CloudConvert)或免费软件(如 GIMP)。
批量处理:优先选择 IrfanView 或 FFmpeg 命令行。
关键提醒:导出 JPG 前确认色彩模式为 RGB。根据用途调整品质参数,避免过度压缩。若需透明背景,改用 PNG 格式。
通过以上步骤和注意事项,用户可高效完成 WebP 到 JPG 的转换,并根据需求选择最适合的工具。

webp转换jpg方法三:利用“Convert”软件
一、Convert 转换 WebP 为 JPG 的详细步骤
1. 访问 Convert 官网
网址:打开浏览器,访问 Convert 官网(需联网,无需注册)。
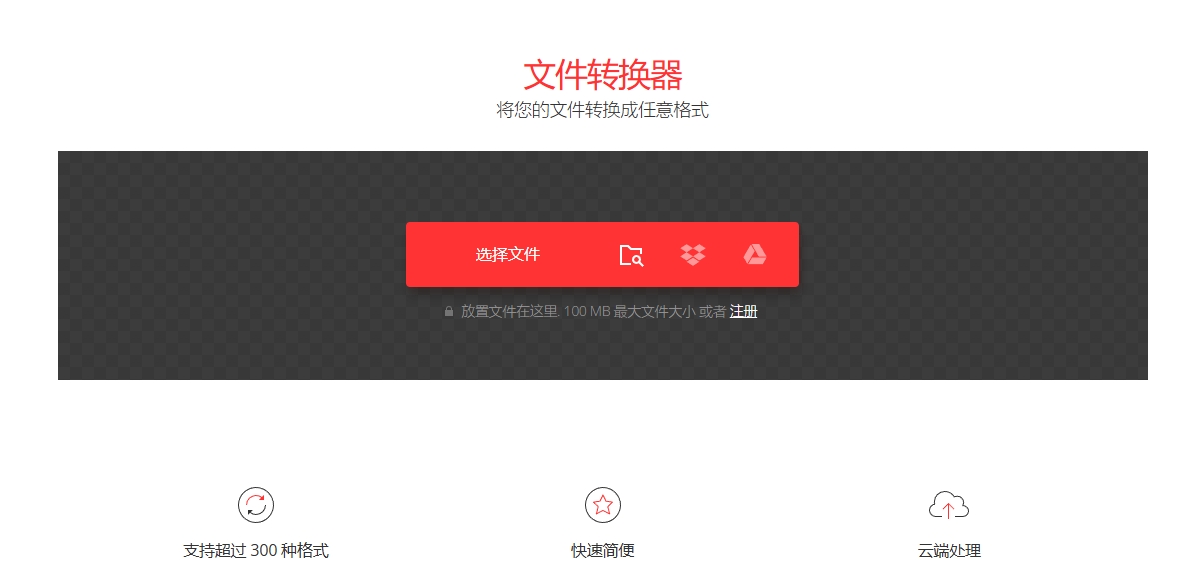
界面特点:页面简洁,支持 300+ 种格式转换。默认显示“文件转换器”功能,可直接拖拽或上传文件。
2. 上传 WebP 文件
方法一:拖拽上传
打开本地文件夹,选中 WebP 文件(如 image.webp),直接拖入 Convert 网页的虚线框区域。
方法二:点击上传
点击虚线框中的“选择文件”按钮,在弹出的对话框中选择 WebP 文件。
支持批量上传:可同时选择多个 WebP 文件(需逐个添加或按住 Ctrl/Command 键多选)。
3. 选择输出格式为 JPG
步骤:
上传完成后,文件下方自动弹出格式选择下拉菜单。
点击下拉菜单,输入“JPG”或“JPEG”快速定位,或手动滚动选择。
确认输出格式为 JPG(文件扩展名通常为 .jpg 或 .jpeg)。
4. 调整转换参数(可选)
Convert 高级选项:
画质调整:部分格式支持调整输出质量(如 JPG 的压缩率),但 Convert 默认提供平衡设置,无需手动调整。
颜色配置:默认保留原图色彩模式(如 RGB),无需修改。
尺寸调整:Convert 不支持直接修改尺寸,如需调整需提前用其他工具(如 Photoshop)处理。
建议:保持默认参数即可满足大多数需求。
5. 启动转换并下载文件
步骤:点击页面右下角的红色“转换”按钮,开始转换过程。转换进度以百分比显示,单个文件通常在 10 秒内完成(视文件大小和网络速度而定)转换完成后,点击“下载”按钮保存 JPG 文件到本地。批量下载:若上传多个文件,可点击“全部下载”按钮获取 ZIP 压缩包。
二、关键注意事项
1. 文件大小限制
免费版限制:单个文件最大 100MB,每日最多转换 10 个文件(超出限制需注册付费账号)。
解决方案:
大文件可拆分为多个部分上传,或使用其他工具(如 FFmpeg)本地转换。
注册付费账号可解锁无限文件和更高速度。
2. 隐私与安全
文件处理方式:
Convert 声明 24 小时内自动删除上传的文件,但敏感数据建议避免使用在线工具。
如需更高安全性,可选择本地转换工具。
3. 透明背景处理
WebP 特性:支持透明背景(Alpha 通道)。
JPG 限制:导出为 JPG 时透明区域会自动填充为黑色或白色(取决于工具默认设置)。
解决方案:
如需保留透明背景,应导出为 PNG 格式而非 JPG。
或在 Convert 转换后,用 Photoshop 等工具手动填充背景色。
4. 色彩模式
JPG 要求:必须为 RGB 模式(不支持 CMYK 或灰度)。
Convert 处理:自动保留原图色彩模式,但若原图为 CMYK,导出后可能出现轻微色差(因 RGB 与 CMYK 色域差异)。
三、常见问题解决
1. 下载的 JPG 文件无法打开
可能原因:
转换过程中断(网络不稳定)。
文件扩展名错误(如实际为 .webp 但手动重命名为 .jpg)。
解决方案:
重新上传文件并确保网络稳定。
用文本编辑器检查文件头信息(JPG 文件应以 FF D8 FF 开头)。
2. 转换后的 JPG 画质模糊
可能原因:
原 WebP 文件分辨率过低。
Convert 服务器处理时出现压缩(概率极低)。
解决方案:
提前用 Photoshop 等工具放大原图分辨率。
尝试其他在线工具(如 CloudConvert)对比效果。
3. 批量转换后文件名混乱
现象:下载的 ZIP 包中文件名变为随机字符(如 1.jpg、2.jpg)。
解决方案:
转换前在本地重命名 WebP 文件(如 image1.webp、image2.webp)。
或使用本地工具(如 XnConvert)批量处理并保留原文件名。
通过以上步骤和注意事项,用户可高效完成 WebP 到 JPG 的转换,并根据需求选择最适合的工具。Convert 的优势在于操作简单、无需安装,但需注意其免费版的限制。

webp转换jpg方法四:利用“loveIMG”软件
一、loveIMG 转换 WebP 为 JPG 的详细步骤
1. 访问 loveIMG 官网
网址:打开浏览器,访问 loveIMG 官网(需联网,无需注册)。
界面特点:
页面简洁,功能分类明确(如压缩、调整大小、转换格式等)。
默认显示“所有工具”选项卡,可直接找到“转换图像”功能。
2. 选择“转换图像”功能
步骤:
在主页导航栏中,点击“所有工具”下拉菜单。
选择“转换图像”功能(或直接滚动页面找到“转换图像”卡片)。
进入转换页面后,页面中央会显示“选择图像”按钮。
3. 上传 WebP 文件
方法一:点击上传
点击“选择图像”按钮,在弹出的对话框中选择本地 WebP 文件(支持单选或多选)。
方法二:拖拽上传
打开本地文件夹,选中 WebP 文件,直接拖入 loveIMG 网页的上传区域。
支持批量处理:可一次性上传最多 30 个文件(免费版限制)。
4. 设置输出格式为 JPG
步骤:
上传完成后,文件列表下方会显示“转换为”下拉菜单。
点击下拉菜单,选择 JPG 作为输出格式(默认可能显示为 .jpg 或 .jpeg)。
确认所有文件均设置为 JPG 格式(批量上传时,所有文件会同步应用该设置)。
5. 调整转换参数(可选)
loveIMG 高级选项:
画质调整:loveIMG 默认提供“最佳质量”选项,用户无法手动调整 JPG 压缩率(适合新手,但灵活性较低)。
尺寸调整:如需修改图片尺寸,可点击“调整大小”选项卡(需额外操作,非转换格式的必选项)。
建议:保持默认参数即可满足大多数需求。
6. 启动转换并下载文件
步骤:
点击页面右下角的蓝色“转换”按钮,开始转换过程。
转换进度以百分比显示,单个文件通常在 5 秒内完成(视文件大小和网络速度而定)。
转换完成后,点击“下载已转换的图像”按钮,将所有 JPG 文件打包为 ZIP 压缩包下载到本地。
单独下载:如需下载单个文件,可点击文件右侧的“下载”图标。
二、关键注意事项
1. 文件大小与批量限制
免费版限制:
单个文件最大 25MB,总上传大小不超过 100MB。
每次最多上传 30 个文件,每日转换次数无明确限制(但可能受服务器负载影响)。
解决方案:
大文件可拆分为多个部分上传,或使用其他工具(如 XnConvert)本地处理。
注册付费账号($4.99/月起)可解锁更高文件大小和更快的处理速度。
2. 隐私与安全
文件处理方式:
loveIMG 声明 24 小时内自动删除上传的文件,但敏感数据建议避免使用在线工具。
如需更高安全性,可选择本地转换工具(如 IrfanView、FFmpeg)。
3. 透明背景处理
WebP 特性:支持透明背景(Alpha 通道)。
JPG 限制:导出为 JPG 时透明区域会自动填充为黑色(loveIMG 默认设置,无法修改)。
解决方案:
如需保留透明背景,应导出为 PNG 格式而非 JPG。
或在 loveIMG 转换后,用 Photoshop 等工具手动填充背景色。
4. 色彩模式
JPG 要求:必须为 RGB 模式(不支持 CMYK 或灰度)。
loveIMG 处理:自动保留原图色彩模式,但若原图为 CMYK,导出后可能出现轻微色差(因 RGB 与 CMYK 色域差异)。
三、常见问题解决
1. 下载的 ZIP 包无法解压
可能原因:
下载过程中断(网络不稳定)。
ZIP 包损坏(服务器端问题)。
解决方案:
重新点击“下载已转换的图像”按钮,确保下载完整。
尝试用其他解压工具(如 7-Zip)打开 ZIP 包。
2. 转换后的 JPG 画质模糊
可能原因:
原 WebP 文件分辨率过低。
loveIMG 服务器处理时出现压缩(概率极低)。
解决方案:
提前用 Photoshop 等工具放大原图分辨率。
尝试其他在线工具(如 CloudConvert)对比效果。
3. 批量转换后文件名混乱
现象:下载的 ZIP 包中文件名与原文件不一致(如添加了随机前缀)。
解决方案:
转换前在本地重命名 WebP 文件(如 image1.webp、image2.webp)。
或使用本地工具(如 XnConvert)批量处理并保留原文件名。
通过以上步骤和注意事项,用户可高效完成 WebP 到 JPG 的转换,并根据需求选择最适合的工具。loveIMG 的优势在于操作简单、支持批量处理,但需注意其免费版的限制。

虽然WebP能够提供更高的压缩比,但JPG格式的压缩效果已经能够满足大多数使用者对图片质量和文件大小的平衡需求。例如,用户在使用图片进行社交媒体分享、网页设计或打印时,JPG格式提供了足够的图像质量,同时也保持了较小的文件体积。这使得JPG格式在很多场景下比WebP更为方便。此外,JPG格式在一些特定的图像编辑软件中支持更为完善,尤其是在处理复杂的图像编辑任务时。如果你需要对图片进行细致的调整和处理,JPG格式更容易被主流的图像编辑工具支持,并且在保存和传输过程中遇到的兼容性问题较少。相反,WebP格式虽然在一些专业的图像工具中有所支持,但由于其较为新颖,部分软件和工具仍无法完全兼容。总的来说,将WebP图片转换为JPG后,能够使得图片在各种设备和软件中更加通用和方便。尽管WebP在某些场合下具有优势,但从实际应用的角度来看,JPG格式仍然是更加普适和便捷的选择。通过转换格式,用户可以避免兼容性问题,更加方便地在各种平台上查看、分享和编辑图片。关于“怎么将webp格式转换为jpg?”的几个转换方法就全部介绍完毕了,感谢大家的支持,记得点赞哦。